企业网站首页五种设计 让用户去“点一下”
使用一个网站的过程,其中有很多节点。输入网站回车或者点开网站,是一个节点。打开网站首页之后,鼠标在网站点一下,也是一节点,这一个动作,意味着用户有进一步了解网站的意愿;当然,与网站客服进行在线交流、打电话联系,也属于使用企业网站的一个节点。
为了实现每一个节点,网站的设计者和运营者都需要做大量的工作。举例来说,为了实现“打开网站”这一动作,需要做的工作就包括:购买好的网址、在导航网站添加网址、在百度搜索进行优化、在社交平台传播网站等等。
当用户打开网站之后,一般会有两种行为,一种是浏览首页之后离开;一种是鼠标点击了网站进一步进行浏览。网站的设计者自然是希望用户做“点一下”这个动作。如果能够让用户做出这一动作呢?易百讯认为,一些首页创意设计,是可以将用户引导到网站的“纵深”地带。
提醒法
所有的手机APP,都希望能够在手机桌面显示通知,这种方式,用户的打开率其实非常之高。
网站首页设计,易百讯借鉴这一做法。例如,某些网站会在导航栏目设计邮件图标,显示“用户有未读邮件”。当用户打开网站首页之后,注意力很容易被熟悉的事物所吸引,自然就会点击“邮件图标”,这样就进入了网站更深的层级。
这种提醒法,多用在导航栏目设计上。再例如,一些网站导航的新闻栏目会设计“new”提醒符,暗示和引导用户去点击。如下图所示,当在导航标签上添加“HOT”“免费”等提醒字样的时候,用户更愿意点击进入。

留白法
网站首页并不是信息越多越好。根据易百讯的观察,当网站首页的信息足够用户了解网站全貌的时候,用户反而不会“点击进入”,他们只会拖动滚动条,然后将网站关掉。所以,部分设计师开始尝试这样去做——网站首页提供极少信息,让用户产生疑问。
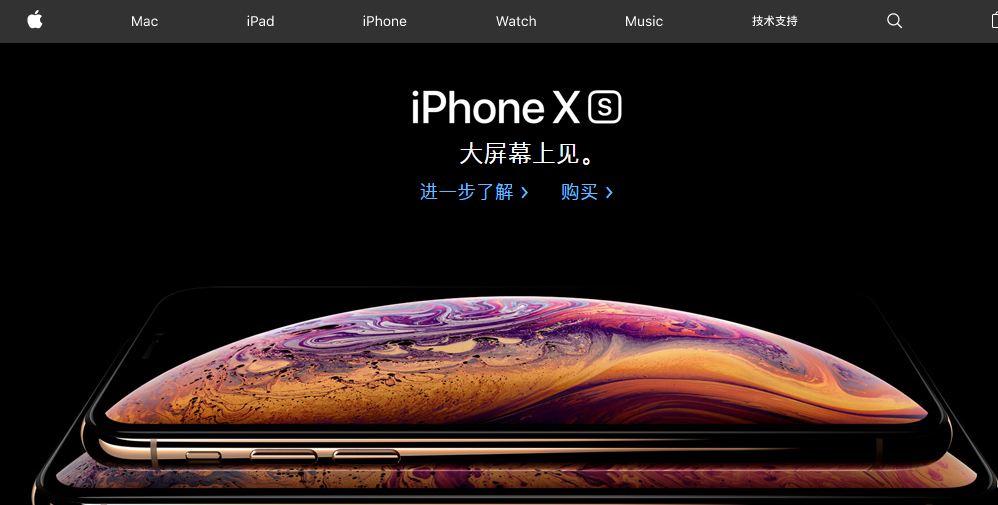
常见的设计思路就是,使用超大背景图填满大面积区域,然后通过适当的文案提供和链接提供,推动用户去“点击”。
易百讯观察到,苹果官网的首页设计,就深得此法,在首页只有产品渲染图,图片上提供链接,如下图所示:
 焦点法
焦点法
用户的眼光是聚焦的,在整个区域内,用户往往对某一焦点产生兴趣。所以,用户的这一注意力特点,也被应用到网站首页设计层面。
这种创意设计指的是,在网站首页,确立一个焦点,这个焦点,就是用户进入网站的入口。这个“焦点”可以是视频入口,也可以是某一个内链。如下面这个网站的首页设计,用户第一眼看到了视频的点击按钮,大概率会点击进入。
 引导法
引导法
如何让用户进一步深入了解网站呢?常规的顶部导航设计,已经被很多设计师所摒弃。部分网页设计师开始设计新的导航形式。
例如通过在首页大量使用箭头,来暗示用户点击和进一步深入了解。
例如下面这个网站首页,使用巨大的箭头图标,引导用户进一步浏览。
 再例如,易百讯给“唯办公”客户设计的首页,将客户的LOGO与网站的引导融为一体,即是网站LOGO,也是箭头暗示,暗示用户向下浏览。如下图所示:
再例如,易百讯给“唯办公”客户设计的首页,将客户的LOGO与网站的引导融为一体,即是网站LOGO,也是箭头暗示,暗示用户向下浏览。如下图所示:
 固定法
固定法
当用户在浏览网站首页的时候,当用户产生了要到别处去的意愿,应该有通道和入口。这事关网站首页导航的设计。
易百讯的设计师有两种处理方式。
一种方式是导航固定处理,网站首页可以不断下拉,但是导航是固定的,用户不用上移,就可以随时点击导航。
一种方式是导航浮动处理,导航的按钮浮动在网站首页的banner上,任何时候要进入网站下一层,都是很方便的。如下图所示:
 总体上看,在易百讯看来,网站首页提供的信息量应该以“少量、聚焦、引导”为主要目的和特点,而不是越多越好、不是越杂越好。
总体上看,在易百讯看来,网站首页提供的信息量应该以“少量、聚焦、引导”为主要目的和特点,而不是越多越好、不是越杂越好。


 当前位置:
当前位置:



